JavaScriptは専門書や参考サイトも多くて(多過ぎて)、しかもなかなかに興味深いものだから読んだり見たりしているだけで時間が過ぎてしまいます。
「上達の秘訣は手を動かすこと」
といったことが書かれているのは理解できても、いざとなると考えすぎで手が止まってしまいます。いろいろやってみたい気持ちを抑えて、まずは機能を絞って実験してみます。
フォーム(ドロップダウンリスト)を追加する
前回CSSの実験で使ったものに<form>と<select>、必要なidを追加して、四角の幅を選択できるようにしてみます。(前回のCSSは下記から)

以下が、<form>、<select>、id名を追加したもの。だんだんコードが長くなってきました。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>JavaScript Test</title>
<!-- この下にCSSを挿入 -->
<style>
#square {
background-color: greenyellow;
width: 100px;
height: 100px;
}
</style>
<!-- ここまでCSS -->
</head>
<body>
<!-- idを追加 -->
<div id="square">四角</div>
<!-- この下にformを追加 -->
<form>
<div>Width
<select id="squareWidth" onchange="changeWidth()">
<option>50</option>
<option selected>100</option>
<option>150</option>
</select>px
</div>
</form>
<!-- ここまでform -->
</body>
<!-- この下にJavaScriptを挿入 -->
<!-- ここまでJavaScript -->
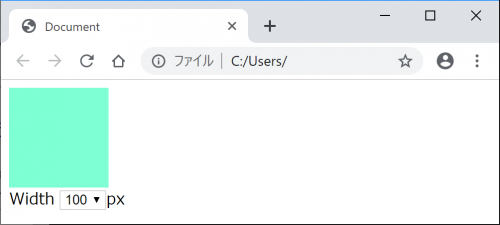
</html>まずは、幅100ピクセル、高さ100ピクセルの四角を表示して、その下に幅変更用の選択肢を設けました。

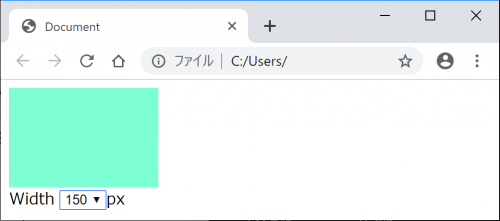
幅50px、100px、150pxの3つの選択肢を加えました。今はまだドロップダウンで選んでも何も起きません。
次に、以下のJavaScriptを追加して、選択に応じて四角の幅を変えられるようにします。
いよいよ JavaScript
先ほど追加したid名(”square”と”squareWidth”)は、自分で適当につけた名前です。
また、changeWidth()も自分で命名したものですが、こちらは関数(メソッド)です。上述の<form>・・・</form>の中では、onchange(イベント処理)で関数名を指定するだけで、関数の中身はscriptの中にfunctionとして記述します。
プログラムを見ていて、変数なのか、命令文なのか、なんだかよくわからなくなることがあります。しかも、見た目には同じ名前の変数なのに、構造によって意味が違うといったことがあって、混乱します。(かといって違った名前をつけるのも、余計に紛らわしかったりして)
以下のgetElementByIdは仕様にもともとある関数(メソッド)です。
varは「 変数を宣言し、任意でそれをある値に初期化します。」とあります。日本語なのに、わかったような、わからないような。変数を使うときには最初に使うやつですね。似たものにletがありますが、それは後回し。
wとlは、自分で決めた変数名です。changeWidth関数の中だけで使っているので簡単な名前にしました。
<!-- この下にJavaScriptを挿入 -->
<script type="text/javascript">
function changeWidth() {
var w = document.getElementById("squareWidth");
var l = document.getElementById("square");
l.style.width = w.value + "px";
}
</script>
<!-- ここまでJavaScript -->フォームのselectで選択されるとonchangeが働いてchangeWidth関数を呼び出します。changeWidthが呼び出されたらまず、 id=”squareWidth”の要素を取得し、wに代入。
次にid=”square”の要素をlに代入して各種パラメーターの操作ができるようにします。今は、style(CSS)のwidthに、先ほどのwの値(value)と単位(ピクセル:px)を代入。
Widthの横のドロップダウンリストに応じて、四角の幅が変わるようになりました。

うまく説明できないのは、まだ完全に理解ができていないため。
まだまだ勉強が必要ですが先に進みます。

次は、ドロップダウンリストで画像を選べるようにしたいと思います。



コメント