前回は、CSSで描いた四角形の横幅(width)をフォームから変更できるようにしてみました。CSSを駆使すれば結構なレベルの図形(絵)まで表現できるとは思うのだけれど、機械加工屋としてはやっぱりCADのように寸法指定で絵を描きたいと思うわけです。(本当はイラスト描くセンス無しのため)

画像を用意する
CADは機械系や建築系でたくさんの種類があって、DXF形式はほとんどのCADで読み書きできると思います。DXFはテキストで書かれているので、windowsの「メモ帳」とかテキストエディタで中身を見てみると、、、うーん、よく意味わかりません。
ツールはいろいろあるけれど、結局、Inkscapeを選びました。チュートリアルがよくできていて、学習しやすいと思います。また、CADほど便利ではないけれど、座標指定で線を描けます。

最近、Adobe illustratorも試してみたのですが、恥ずかしながら操作を覚える前に挫折してしまいました。
以下のMDNにグラフィックについて説明があります。
2Dグラフィックとして、CANVASとSVGがあります。WEBブラウザだと単位がpx(ピクセル)指定になってしまいますが、縦横比さえ合わせられれば表現としては十分です。Inkspaceで絵を描くとSVG形式で保存されるため、今回はSVGを使いたいと思います。

左の絵は、光ファイバーで使うコネクタの一種です。FCコネクタ(エフシーコネクタ)です。

これはSCコネクタ(エスシーコネクタ)。一文字違いですが形はだいぶ変わります。

これはフェルールです。FCコネクタ、SCコネクタの中にも使われていますが、フェルール単体で使うこともあります。
フォームを用意する
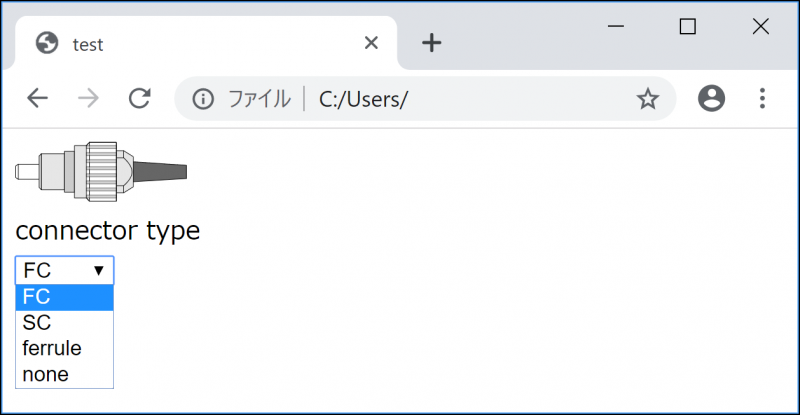
次に、上の3種類の画像をフォームのselectで選べるようにしてみます。まずはフォームを作ってidを付けておきます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>test</title>
</head>
<body>
<div>
<img src="FC.svg" id="connector">
</div>
<form>
<div>connector type<br>
<select id="connectorType" onchange="selectType()">
<option value="FC" selected>FC</option>
<option value="SC">SC</option>
<option value="ferrule">ferrule</option>
<option value="none">none</option>
</select>
</div>
</form>
</body>
<!--ここからjavascript-->
<!--ここまでjavascript-->
</html>
今回は、SVGをimgで読み込んでいます。SVGならではの強みを活かすには別の方法が良いのですが、それは別の機会に試すとして、先に進めます。

プルダウンで上記画像の3種類と、何も画像を表示しない「none」を用意しました。
switch~caseで条件分岐
前回と同様、onchangeから関数を呼び出して、getElementByIdで要素を取得します。要素のうち、valueの値を取り出して、条件分岐に使います。
<!--ここからjavascript-->
<script type="text/javascript">
function selectType() {
var t = document.getElementById("connectorType").value;
switch(t) {
case "FC":
document.getElementById("connector").src = "FC.svg";
break;
case "SC":
document.getElementById("connector").src = "SC.svg";
break;
case "ferrule":
document.getElementById("connector").src = "ferrule.svg";
break;
case "none":
document.getElementById("connector").src = "none.svg";
break;
}
}
</script>
<!--ここまでjavascript-->
愚直なコードで汎用性はありませんが、動作させることはできました。 次はSVG画像を別の方法で変更できるようにしてみます。



コメント