スタイルシートは見た目を整えるためとなっていますが、文字に色を付けたり、レイアウトの配置を変えたりする他、アニメーションの命令まであって、なかなか奥が深そうです。ゆくゆくはWEB上で帳票や仕様書作成までやってみたいので、CSSは継続的に実験していきたいと思います。

なんとかなるでしょ

まずは作法を気にせずHTMLを試してみる
Google Chromeや、Mozilla Firefox、インターネットエクスプローラー、その他、ブラウザはたくさんあって日常的に便利に使っているのだけれど、内部でどんな処理が動いているかって、よくわかりません。電子工作で作ったものと...
簡単な図形から描いてみる
図形を表現するのは他にCANVASとかSVGとかあって、それはそれで試してみたいのだけれど、CSSだけでも結構いろいろできて面白そうです。
まずは簡単なところから。テキストエディタで新しくhtmlファイルを作ります。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>CSS Test</title>
<!-- この下にCSSを挿入 -->
<!-- ここまでCSS -->
</head>
<body>
<div>四角</div>
</body>
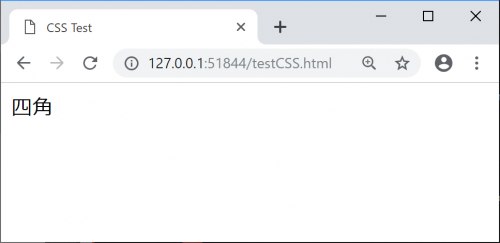
</html>ブラウザで見てみます。

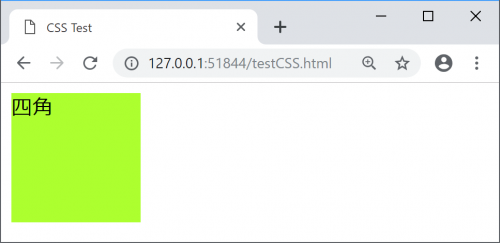
何の装飾も無い文字だけの状態です。<style>を追加します。ブロックの大きさを幅100ピクセル、高さ100ピクセルに指定して、背景色を黄緑色にします。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>CSS Test</title>
<!-- この下にCSSを挿入 -->
<style>
div {
background-color: greenyellow;
width: 100px;
height: 100px;
}
</style>
<!-- ここまでCSS -->
</head>
<body>
<div>四角</div>
</body>
</html>ブラウザで表示してみます。

回ります回ります
何の説明も無しで進めていますが、さらにアニメーションで動きをつけてみます。下の黄緑色の四角にマウスを乗せると回転します。
四角
以下が実際のコード。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>CSS Test</title>
<!-- この下にCSSを挿入 -->
<style>
div {
background-color: greenyellow;
width: 100px;
height: 100px;
}
/*マウスが乗ったら2秒かけて1回転*/
div:hover {
transform: rotate(1turn);
transition: 2s;
}
</style>
<!-- ここまでCSS -->
</head>
<body>
<div>四角</div>
</body>
</html>変形するのもアニメーション
四角を丸に変形します。下の黄緑色の四角にマウスを乗せると変形しながら黄色に変わります。
四角が丸
「CSS アニメーション」で検索すると、本当に凝ったアニメーションがたくさんでてきます。JavaScriptも使うと、入力した数値に合わせて変形させたり移動させることができるようになります。

次はJavaScriptを試してみます。

まずは作法を気にせずJavaScriptを試してみる その1(フォームのselectでCSSを変更する)
JavaScriptは専門書や参考サイトも多くて(多過ぎて)、しかもなかなかに興味深いものだから読んだり見たりしているだけで時間が過ぎてしまいます。「上達の秘訣は手を動かすこと」といったことが書かれているのは理解できても、...



コメント